Hypertext Transfer Protocol (HTTP) is the backbone of web browsing. It operates at the application layer of the OSI model, enabling websites to communicate with browsers. Its simplicity and statelessness facilitated the rapid expansion of the World Wide Web, making information widely accessible. HTTP’s design prioritizes ease of use and interoperability, which contributed significantly to its widespread adoption. As web content grew richer, HTTP evolved to support diverse media types, enhancing user experiences and web surfing.
However, HTTP’s simplicity also introduces security concerns. Data transferred is in plain text, making it susceptible to interception and modification. Unauthorized parties can easily access sensitive information like passwords and personal data without encryption. This vulnerability to eavesdropping and data tampering poses significant risks, particularly in today’s environment where privacy and data integrity are critical. Recognizing these challenges is the first step towards securing online interactions over this protocol.
The Release of HTTPs
The introduction of HTTPs marked a significant milestone in securing online communication. Standing for HTTP Secure, the “S” symbolizes the addition of SSL/TLS encryption. This layer of security encrypts data in transit, preventing unauthorized access and ensuring data integrity. HTTPs does not add new functionalities to HTTP; instead, it enhances security, making web interactions confidential and tamper-proof.
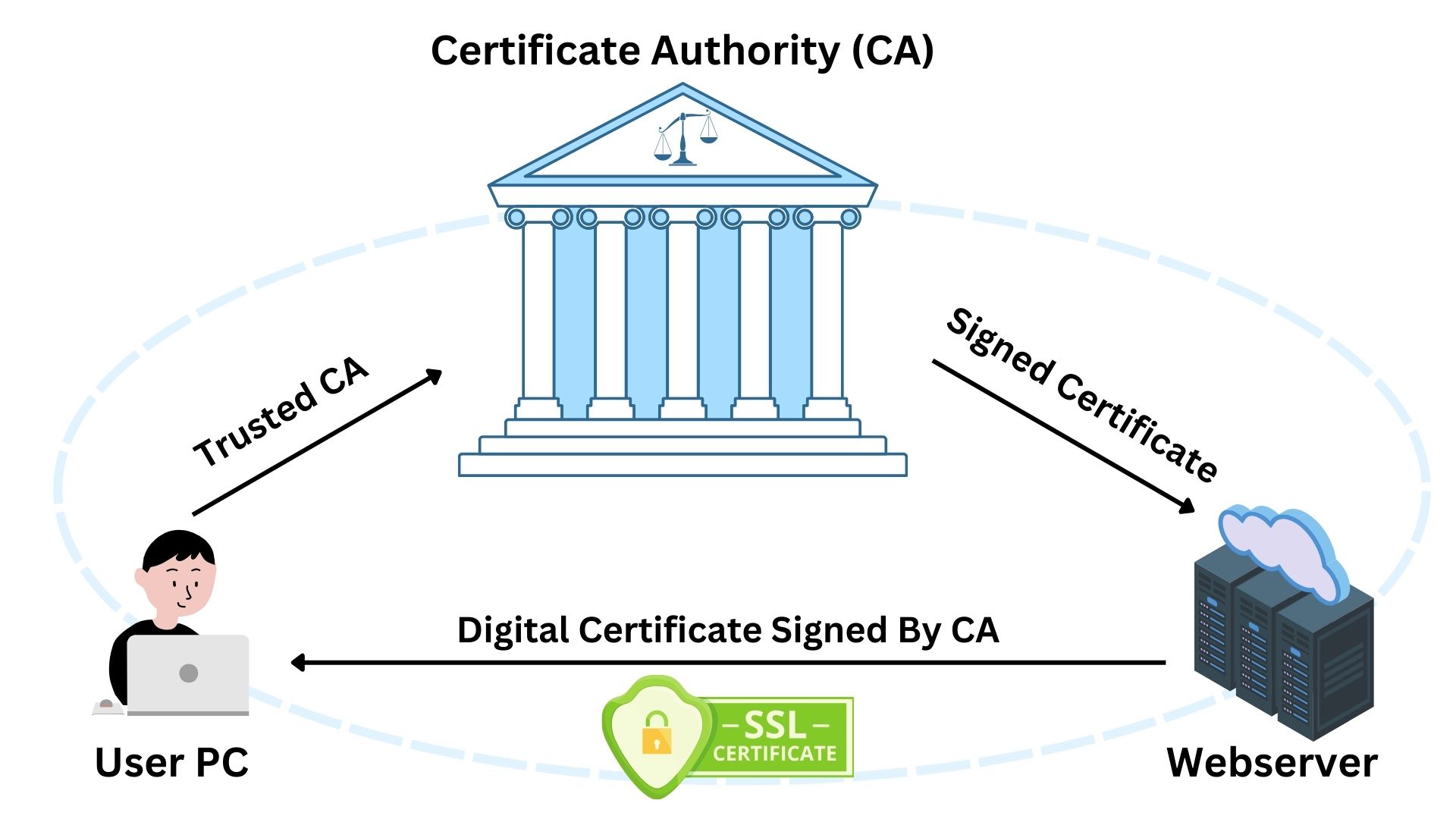
Under HTTPs, when a user connects to a website, a handshake process initiates. This process involves the exchange of certificates (signed by trusted Certificate Authority “CA”) and cryptographic keys, setting up a secure channel before any data transfer. This mechanism ensures that only the intended recipient can decrypt the information, protecting against eavesdropping.

However, vulnerabilities exist. Attackers can exploit situations where users mistakenly or unknowingly access an unencrypted version of a site, allowing a “man-in-the-middle” attack. In such cases, attackers intercept and possibly alter communications between the user and the site. This risk is particularly high when users access websites through insecure networks, like public Wi-Fi.
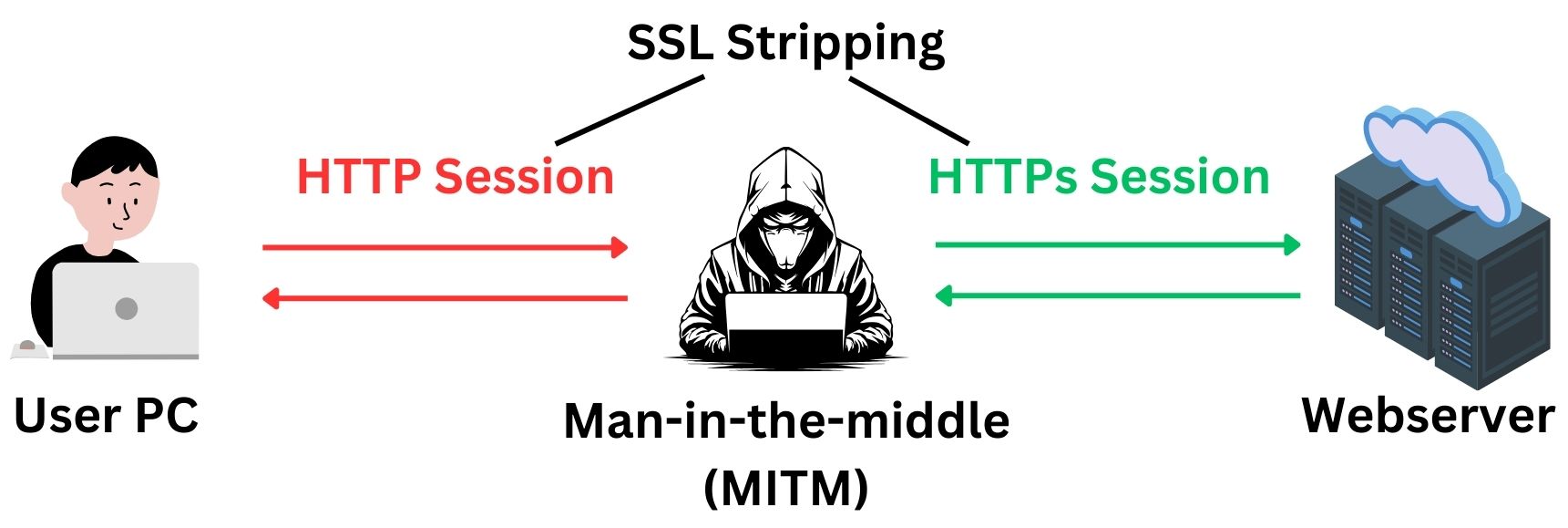
Attackers can force a downgrade from HTTPs to HTTP through techniques like SSL stripping. This method involves intercepting the initial request to a secure site and redirecting it to an unencrypted version. The attacker then mediates all communication between the user and the website, capturing sensitive data. This attack exploits moments when the user’s connection starts as HTTP before upgrading to HTTPs, allowing the attacker to intervene.

The Release of HSTS
HTTP Strict Transport Security (HSTS), is a web security policy mechanism. It serves a crucial purpose by ensuring browsers interact with websites over HTTPs only, preventing attackers from downgrading connections to unsecured HTTP. By implementing HSTS, websites declare a strict policy that browsers must follow, namely, to use only secure connections. This policy effectively blocks techniques like SSL stripping, which attackers use to intercept data.
Some websites activate HSTS headers to ensure they use HTTPS exclusively. HSTS can be configured on the web server, not through the Certificate Authority. By setting an HSTS header, the server instructs browsers to use only HTTPs connections for the site. Other websites are preloaded in browsers, starting with HTTPs, even if HTTP is entered. Let us explore how HSTS works:
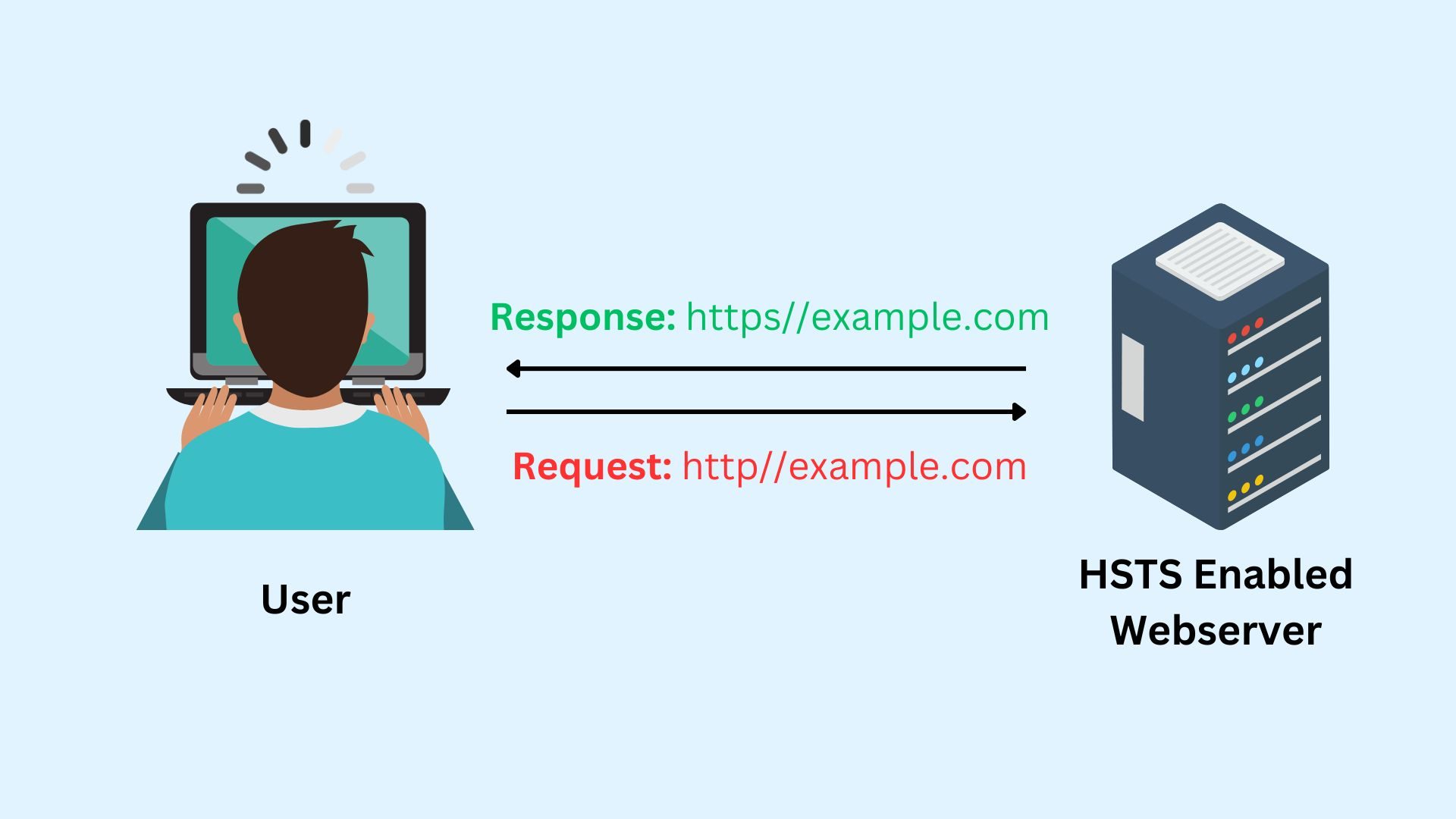
Scenario 1: HSTS Enabled Website
- The user types “example.com” into the address bar. Browser assumes HTTP by default.
- The browser sends an initial HTTP request to example.com.
- The web server responds with a 301 redirect to HTTPs and the HSTS header.
Note: The HTTP 301 response indicates that the server has permanently moved the requested resource to a new URL.
! - The browser receives the Strict-Transport-Security header (details TTL (max-age), inclusion of subdomains if applicable).
- The browser stores HSTS information for the specified duration.
- The browser automatically reissues the request over HTTPs.
- A secure connection is established with example.com.
Note: When a website has HSTS enabled but is not preloaded in the browser, there’s a vulnerability during the first visit. In this scenario, if the user’s initial connection is over HTTP, a man-in-the-middle attacker could intercept and prevent the HSTS declaration from reaching the browser. This absence allows the attacker to downgrade the connection from HTTPS to HTTP, posing a security risk. It’s crucial for users and websites alike to be aware of this potential gap in protection.
Once the HSTS declaration successfully reaches the browser, any subsequent man-in-the-middle attempts become futile. The browser will then only establish trusted HTTPS connections, effectively preventing any downgrade attacks and ensuring secure communication.
Scenario 2: Website with Preloaded HSTS
- The user types “example.com” into the address bar.
- The browser checks its internal HSTS preload list.
- The browser finds example.com in the preload list, and enforces HTTPs immediately.
- The browser sends a request directly over HTTPs.
- A secure connection is established with example.com.
Note that HSTS Header Strict-Transport-Security contains the following details:
- Max-Age: How long (in seconds) the browser should enforce HTTPs.
- includeSubdomains: (Optional) Enforces HSTS on all subdomains.
- Preload: (Optional) Website can request inclusion in browsers’ HSTS preload lists.
A typical response example looks like:
HTTP/1.1 200 OK
Date: Tue, 16 Mar 2021 12:00:00 GMT
Server: Apache/2.4.1 (Unix)
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
Content-Type: text/html; charset=UTF-8The server enables HSTS with a policy that applies to all subdomains (includeSubDomains), remains in effect for one year (max-age=31536000 seconds), and is eligible for preloading into browsers (preload), as indicated by this response.
HSTS Preloaded in Web Browsers
You might be wondering why not all the websites in the world have preloaded HSTS information in the browsers to instruct them to only use HTTPs. This is an insightful question!
Preloading HSTS for all websites would significantly enhance security by ensuring HTTPs from the start, eliminating opportunities for attackers to intercept or downgrade connections. However, not all websites are preloaded due to the massive scale and diversity of the web. Each website must meet strict security standards and voluntarily opt into the preload list, a process that requires active management and updates by the website owners. Browser developers also need to manage this list carefully to ensure it remains up-to-date without becoming unwieldy, balancing security benefits with practical limitations. Thus, while preloading all websites would theoretically maximize security, practical considerations about manageability, website readiness, and owner consent make selective preloading a more feasible approach.
Major websites like Facebook, Google, and Twitter are typically HSTS preloaded in browsers due to their proactive security measures and the broad impact on user safety.
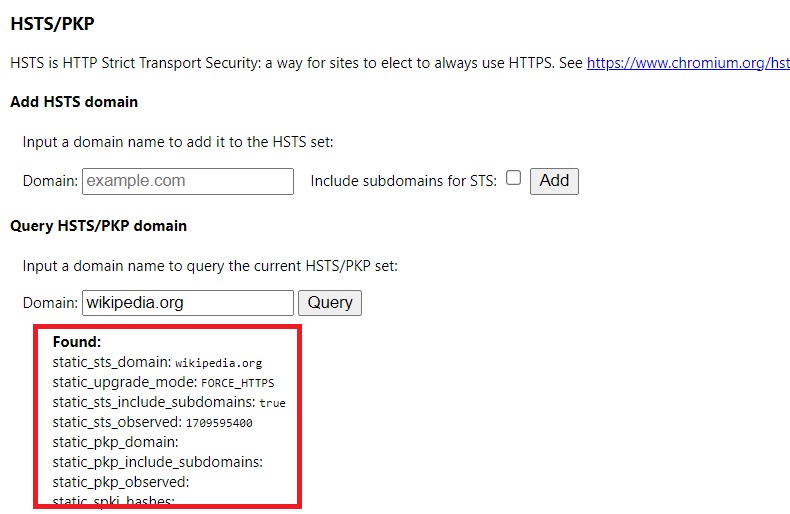
To check if a domain is HSTS preloaded in Chrome, open a new tab and enter chrome://net-internals/#hsts. Use the query field to search for any domain. For accurate results, it’s recommended to clear your browser cache first. This tool provides immediate insight into a domain’s HSTS status.

For websites with HSTS enabled but not preloaded, initially, they might not appear in Chrome’s query. However, after visiting the site, the browser receives HSTS information from the website. Subsequent queries in chrome://net-internals/#hsts will then reveal the HSTS details, reflecting the site’s security settings accurately. This process highlights the dynamic nature of HSTS information retrieval and storage in browsers.
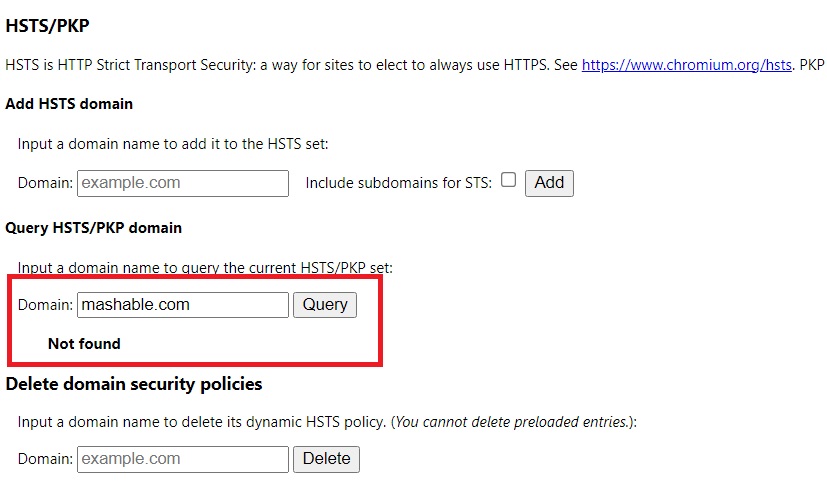
For example, we check if a website that has HSTS header enabled called www.mashable.com, and the result before visiting it is:

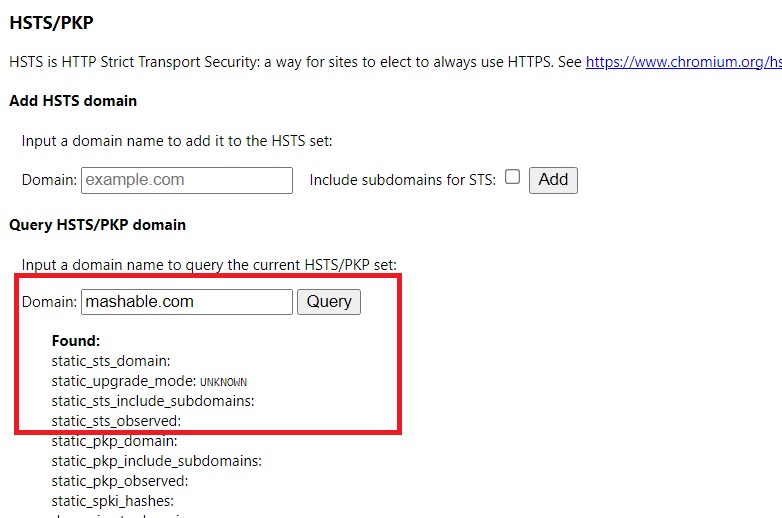
After we visited this website, HSTS declaration information was received from the webserver to our browser. Then when we query Chrome browser we find the following:

If you clear the browser cache, then these HSTS details will be removed.
Submit Your Site for HSTS Preloading
- Secure the entire site with HTTPs.
- Include max-age, includeSubDomains, and preload in the HSTS header.
- Make sure the max-age is set for at least one year.
- Thoroughly test the site to confirm HTTPs and HSTS are working correctly.
- Submit the site for preloading by applying at hstspreload.org.
- Wait for the site to be reviewed and added to the preload list.
- Regularly check and update HTTPs and HSTS configurations as needed.